Core Web Vitals, Google tarafından belirlenmiş olan ve web sitelerinin kullanıcı deneyimini ölçmek ve değerlendirmek amacıyla kritik bir öneme sahip olan temel metriklerden oluşur. Bu metrikler, web sitelerinin performansını belirleyen önemli faktörleri kapsar ve kullanıcıların sitelerle etkileşimlerini etkileyen ana özelliklere odaklanır. Core Web Vitals; web sitelerinin ne kadar hızlı yüklendiğini, kullanıcıların sayfalar arasında nasıl etkileşimde bulunduğunu ve görsel deneyimin ne kadar stabil olduğunu ölçer.
Core Web Vitals (CWV) Nedir?
Core Web Vitals, Google’ın web sitelerinin sağlığını ve canlılığını ölçmek için kullandığı önemli performans göstergeleridir. Bu önemli web verileri; kullanıcıların web sitenizle etkileşime geçme hızından, sayfa deneyimine kadar geniş bir alanda değerlendirme yapmaktadır. Web sitenizin performansını ölçen bu göstergeler içinde en kritik veriler arasında site hızı bulunmaktadır. Hızlı bir şekilde yüklenmeyen sayfalar, kullanıcı etkileşim oranlarını düşürerek hemen çıkma oranını artırır. Bu durum, web sitenizin arama sonuçlarındaki sıralamasını etkileyerek işletmenizin genel başarısına olumsuz yönde etki eder.
Aynı şekilde sayfa gezinimi de büyük bir öneme sahiptir. Kullanıcıların sayfalar arasında kolay bir şekilde gezinemediği durumlar, kullanıcı deneyimini olumsuz yönde etkiler ve ziyaretçilerin sitenizden hızla ayrılmasına neden olur. Core Web Vitals, bu performans göstergeleri üzerinden web sitelerinin kullanıcı dostu ve verimli bir deneyim sunup sunmadığını objektif bir şekilde değerlendirmektedir. Bu değerlendirmeler, web sitelerinin Google arama sonuçlarında daha iyi bir sıralama elde etmeleri ve dolayısıyla işletmelerin çevrim içi başarısını artırmaları için büyük bir önem taşımaktadır.
Core Web Vitals Metrikleri
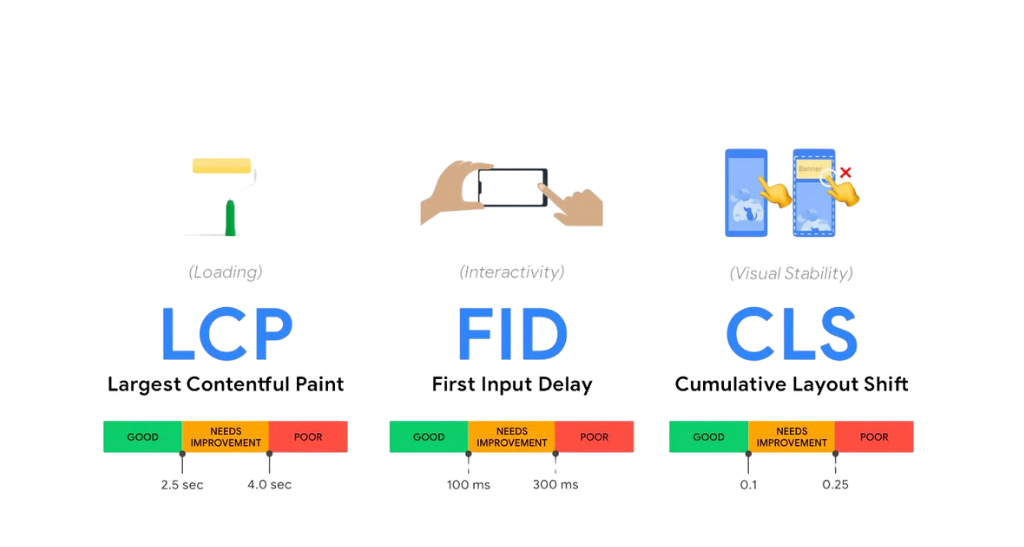
Core Web Vitals, bir web sayfasının performansını değerlendirmek için büyük bir öneme sahip üç temel metrikten oluşur. Bu metrikler, kullanıcı deneyimini belirleyen önemli ölçütleri kapsar ve sayfalarını optimize etme konusunda rehberlik eder.
- Largest Contentful Paint (LCP)
Largest Contentful Paint (LCP), bir web sayfasının yüklenme hızını değerlendirmek için kullanılan bir metriktir. LCP, bir web sayfasının en büyük içerik parçasının ilk görüntülendiği süreyi ölçer. Bu içerik bir resim ya da video olabilir. Google, LCP’nin 2.5 saniyeden daha az olmasını ideal olarak görmekte ve web sayfalarının bu hedefe uygun olarak optimize edilmesini önermektedir. Düşük LCP puanları, sayfanın yavaş yüklenmesini ve bu nedenle olumsuz bir kullanıcı deneyimini işaret eder.
- First Input Delay (FID)
First Input Delay, kullanıcının herhangi bir web sayfasına ilk etkileşimini gerçekleştirdiği süreyi ölçer. FID, web sayfasının tepki verme hızını değerlendirir ve genellikle bir form doldurma ya da bir link tıklama gibi kullanıcı etkileşimlerini içerir. Google, FID’nin 100 milisaniyeden daha az olmasını ideal olarak kabul eder. Düşük FID puanları, kullanıcıların web sayfasına verdiği tepkinin gecikmeli olduğunu gösterir. Bu durum da olumsuz bir kullanıcı deneyimine yol açar.
- Cumulative Layout Shift (CLS)
Cumulative Layout Shift, bir web sayfasındaki içeriklerin aniden değişmesi ya da kayması nedeniyle oluşan düzensizlikleri ölçen metriğin ismidir. CLS, web sayfasının güvenilirliğini ve performansını değerlendirir. Örneğin; bir resim yüklenirken sayfanın kayması ya da bir reklam bloğunun görüntülenmesi CLS’yi etkiler. Google, CLS’nin 0.1’den daha az olmasını ideal olarak nitelendirir. Düşük CLS puanları, sayfanın içerik değişiklikleri nedeniyle güvenilirliğinin düşük olduğunu ve kullanıcı deneyimini olumsuz etkileyebileceğini gösterir.
Bu Core Web Vitals metriklerini dikkate alarak sayfalarınızı optimize etmeli ve kullanıcıların hızlı, tepki veren ve düzenli bir kullanım deneyim yaşamalarını sağlamak için çalışmalar yapmalısınız.
Core Web Vitals Neden Önemlidir?
Core Web Vitals, Google’ın bir web sitesinin performansını değerlendirmek ve geliştirmek için kullandığı kilit ölçütlerdir. Bu ölçütler, Google’ın algoritmalarında dikkate aldığı önemli faktörleri içerir ve bir web sitesinin genel sağlığını belirlemeye yardımcı olur.
Yüklenme Hızı
Yüklenme hızı, bir web sitesinin kullanıcıya ne kadar hızlı yüklendiğini ölçer. Hızlı yüklenen siteler, kullanıcı deneyimini artırır ve arama sonuçlarında daha üst sıralarda yer alır.
Etkileşim
Etkileşim, kullanıcıların bir web sitesiyle etkileşim kurma süresini değerlendirir. Hızlı ve sorunsuz etkileşimler, ziyaretçilerin sitede daha fazla zaman geçirmesine ve içeriği keşfetmesine olanak tanır.
Görsel Kararlılık
Görsel kararlılık, bir web sayfasının yüklenme sırasında kullanıcıya rahat bir görsel deneyim sunmasını sağlar. Bu durum, kullanıcıların içeriği daha kolay okumalarına ve anlamalarına yardımcı olur.
Mobil Uyumluluk
Mobil uyumluluk, web sitesinin mobil cihazlarda da en iyi şekilde görüntülenmesini sağlar. Günümüzde mobil erişim ön planda olduğu için mobil uyumlu olmayan siteler potansiyel ziyaretçi kaybına neden olur.
Web Site Güvenliği
Tüm bunlara ek olarak web sitesi güvenliği de çok önemlidir. Kötü amaçlı yazılımları ve çevrim içi tehditleri engellemek, hem site içeriğinin hem de kullanıcı verilerinin güvenliğini sağlar.
Bu standartları karşılayan bir web sitesi, kullanıcı deneyimini artırır ve arama sonuçlarında daha üst sıralarda yer alır. Core Web Vitals’e odaklanmak web sitenizin performansını optimize etmek ve genel olarak daha güçlü bir SEO performansı elde etmek için gereklidir.
Core Web Vitals Değerleri Nasıl Ölçülür?
Core Web Vitals değerleri, web sitelerinin performansını ölçmek ve iyileştirmek için büyük bir öneme sahip olan metriklerdir. Bu değerler, gerçek kullanıcı verilerinden ya da laboratuvar ortamında simüle edilmiş verilerden elde edilebilir. Gerçek kullanıcı verileri, web sitelerini ziyaret eden gerçek kullanıcıların deneyimlerine dayanır. Bu veriler, Google Analytics ya da diğer analitik araçlar gibi kullanıcı davranışlarını izleyen araçlar aracılığıyla toplanır. Sayfa yüklenme süreleri, içerik boyama süreleri ve etkileşimli ögelerin tepki süreleri gibi metrikler kullanıcıların web siteleriyle etkileşimlerini yansıtarak Core Web Vitals değerlerini belirler. Diğer bir yöntem ise laboratuvar ortamında simülasyon kullanmaktır.
Bu yöntem, sayfaların belirli test cihazlarında ya da tarayıcılarda simüle edilerek elde edilen performans verileri ile elde edilir. Bu testler, web sitelerinin potansiyel performansını önceden tahmin etmek ya da belirli değişikliklerin etkilerini ölçmek amacıyla kullanılır. Core Web Vitals metrikleri arasında yer alan Largest Contentful Paint (LCP), bir web sayfasının yüklenme sürecindeki en büyük içeriğin boyanma süresini ölçer. Bu süre, sayfanın tarayıcıda ne kadar sürede görüneceğini belirler ve kullanıcı deneyimini etkileyen önemli bir faktördür. Bu metrikler, belirli bir zaman aralığında toplanan verilere dayanarak hesaplanır. Örneğin; bir web sayfasının yüklenme sürecindeki en uzun içeriğin görüntülenme süresi olan LCP, belirli bir kullanıcı kitlesi ya da tarayıcı grubu için ölçülerek web sitesinin genel performansını yansıtır.
Site Hızı Ölçme Araçları
Web sitenizin performansını değerlendirmek ve hızını optimize etmek için pek çok ücretsiz ve ücretli site hızı ölçme aracı mevcuttur. Bu araçlar; web sitenizin yükleme hızını, sayfa boyutunu, içerik sıralamasını ve performans metriklerini detaylı bir şekilde analiz ederek sitenizin genel performansını ortaya koyar.
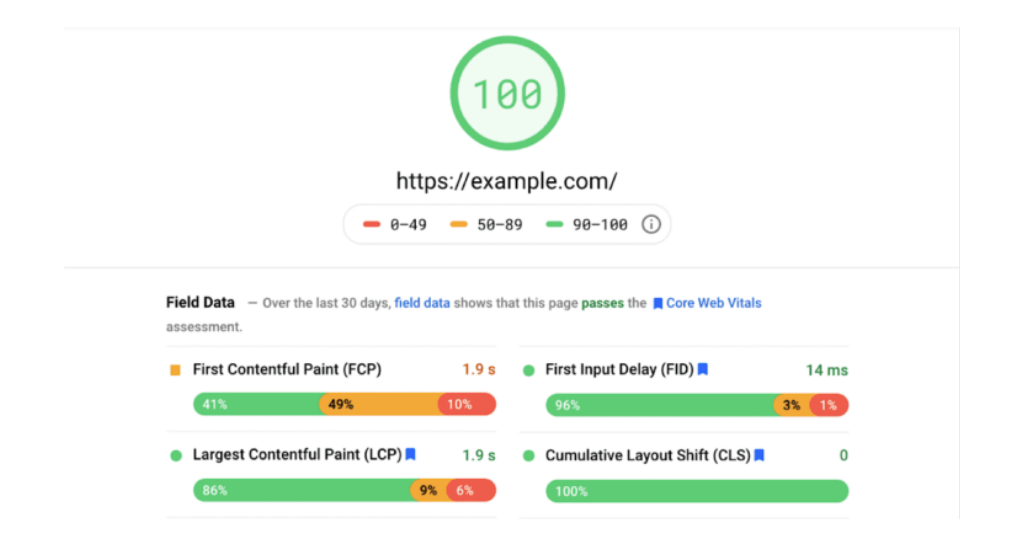
Google PageSpeed Insights
Google’ın ücretsiz bir hizmetidir ve web sitenizin hızını mobil cihazlar ve masaüstü için ölçer. PageSpeed Insights, Core Web Vitals metriklerini kullanarak web sitenizin performansını değerlendirir ve sayfa deneyimi ile ilgili önemli bilgiler sunar. Kullanıcı dostu arayüzü sayesinde web sitenizin performansını artırmak için önerilerde bulunur.
GTMetrix
Web sitenizin hızını ve performansını test etmek için tercih edilen bir araçtır. Yükleme süresi, sayfa boyutu, HTTP istek sayısı ve diğer performans metriklerini ölçerek detaylı bir analiz sunar. Farklı bölgelerden ve tarayıcılardan yapılan testlerle performansınızı kapsamlı bir şekilde değerlendirir. Özelleştirilmiş raporlar ve performans iyileştirme önerileri verir.
WebPageTest
Bu açık kaynaklı araç, web sitenizin performansını farklı tarayıcılar ve cihazlar üzerinde test etmek için kullanılır. Coğrafi konumlardan ve bağlantı hızlarından yapılan testlerle detaylı performans raporları sunar. Özellikle geliştiriciler ve teknik kullanıcılar için ayrıntılı veriler sağlayarak web sitenizin performansını optimize etme konusunda değerli bilgiler sunar.
Bu araçlar sayesinde web sitenizin hızını izleyebilir, belirli alanlarda iyileştirmeler yapabilir ve kullanıcı deneyimini en üst düzeye çıkarabilirsiniz. Hızlı ve performanslı bir web sitesi, ziyaretçilerin olumlu bir deneyim yaşamasına katkı sağlar ve aynı zamanda arama motorları tarafından daha olumlu bir şekilde değerlendirilerek SEO performansınızı artırır. Unutmayın ki web sitenizin hızı, çevrim içi varlığınızın temel bir unsuru olup; kullanıcı memnuniyetini ve arama motoru sıralamalarını etkileyen önemli bir faktördür.
Google Search Console
Google Search Console, web sitelerinin arama sonuçlarında sergilediği performansı izlemek ve yönetmek için kullanılan ücretsiz bir web aracıdır. Google tarafından sunulan bu hizmet, web site sahipleri ve yöneticileri için önemli bir araç olup, sitelerinin Google arama sonuçlarındaki görünürlüğünü ve performansını başarılı bir şekilde takip etmelerine imkan tanır. GSC, web sitelerinin arama motorlarıyla olan etkileşimlerini anlamak ve sitelerinin Google’da nasıl dizine eklenip sıralandığını görmek için önemli veriler ve detaylı raporlar sunar.
Core Web Vitals Nasıl Optimize Edilir?
Core Web Vitals, kullanıcı deneyimini ölçen ve Google’ın arama algoritmalarında önemli bir rol oynayan performans metrikleridir. Bu metrikleri optimize etmek, web sitenizin hızını artırarak kullanıcı memnuniyetini ve arama motoru sıralamalarını artırmanıza yardımcı olacaktır.
LCP’yi Optimize Etme
Sunucu Yanıt Süreleri
- Sunucu yanıt sürelerini en aza indirmelisiniz. Hızlı ve güncel sunucular kullanmalısınız.
- Sunucu konumu kullanıcılara yakın bir konumda olmalıdır.
Önbellekleme ve CDN
- Statik içerikleri doğru şekilde önbellekleme kullanarak sunmalısınız
- HTML sayfalarını önbelleğe almalısınız.
JavaScript ve CSS İşleme
- Gerekli olmayan JavaScript dosyalarını geciktirerek ya da en alta ekleyerek optimize etmelisiniz.
- Dosya boyutunu küçülterek optimizasyon yapmalısınız.
İstemci Tarafı Oluşturma
- Sayfanın tarayıcıda JavaScript ile oluşturulmasını önlemelisiniz.
FID’yi Optimize Etme
JavaScript Görev Süreleri
- JavaScript görev sürelerini en aza indirmelisiniz. 50 milisaniyenin üzerindeki her şey uzun olarak kabul edilir.
- Kod bölme kullanmalısınız.
Üçüncü Taraf Komut Dosyaları
- Kritik olmayan JavaScript dosyalarını async ya da defer kullanarak taşımalısınız.
CLS’yi Optimize Etme
Boyut Bilgisi Ekleyin
- Resimlere, reklamlara ya da iframe’lere boyut bilgisi eklemelisiniz.
Dinamik İçerik Eklemekten Kaçının
- Sayfanın üst bölümüne dinamik olarak içerik eklemekten uzak durmalısınız.
Web Yazı Tipleri
- Web yazı tiplerini gömerken FOIT/FOUT etkilerinden uzak durmak adına CSS talimatına font-display için takas belirtimini eklemelisiniz.
DOM Güncellemeleri
- DOM’u güncellemeden önce bir ağ yanıtı bekleyen JavaScript eylemlerinden uzak durmalısınız.
Bu adımları takip ederek Core Web Vitals’ı optimize edebilir ve web sitenizin performansını artırabilirsiniz. Unutmayın ki kullanıcı deneyimi, sitenizin başarısı için önem arz eden bir faktördür ve Core Web Vitals bu deneyimi ölçmek için kullanılan etkili bir araçtır.